
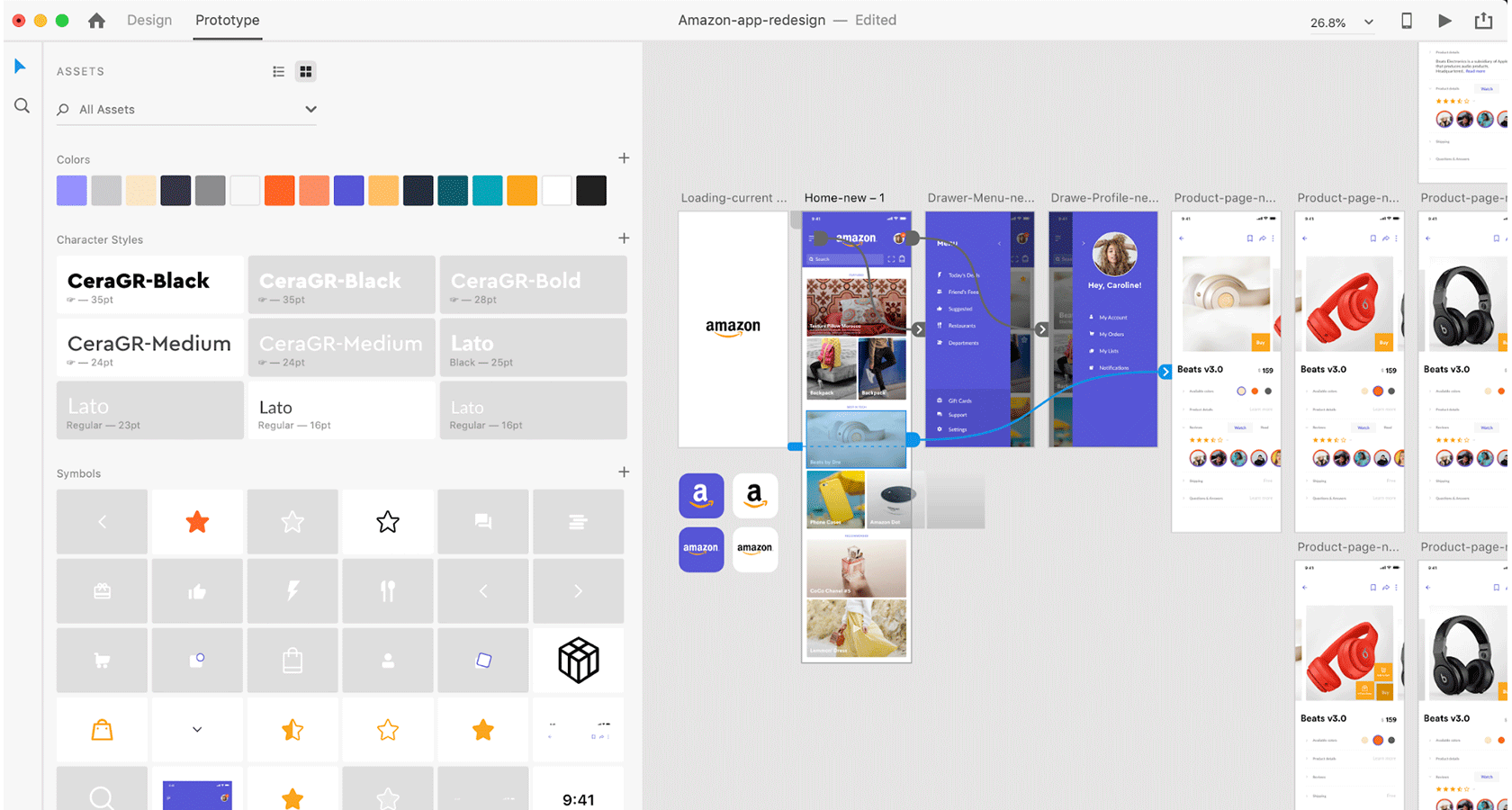
This blogging is for the writers.Adobe XD is a powerful tool you can use for your entire UX/UI designing process. Following the steps I’ve detailed here will help ensure you’re set up for success - and a fast development stage - in Webflow. The final stage of this process is, of course, bringing all my XD work over to Webflow. This last step is optional, but helps maintain that one-to-one relationship between mockups and site that I mentioned before, and it’s great for illustrating things for clients, if needed. In this final stage, I start applying XD’s prototyping toolset to link pages, add transitions and states, and polish the design preview before I bring it to life in Webflow. The best part? This helps you model the sorts of designs you’ll create in Webflow using Collection Lists. This workflow has saved my marriage - true story - because now that I don’t have to repeat elements over and over again, I have time to go on dates.

Which is why it’s so great to take something like a grid of repeating layers of images and just duplicate it - over and over and over. It will save you that much time.ĭesign is all about repetition. This will add all your colors and/or text styles to the asset panel, making it much simpler to apply them across your design.ĥ25,600 minutes in a year. Next, select a color or character style (or, an artboard full of either), open the assets panel, and click the plus sign beside the corresponding asset type. I add my logo, colors, icons, and headings, levels one through six. When I start any project, I build a moodboard as a basis for my design system. Once I’ve designed all these, I save them to XD’s Assets UI. This allows me to think about the foundation I want to build my site on.

Symbols (recurring elements like the main nav and footer).Components (cards, hero sections, forms, etc.).

I also include more web-centric elements: This is where I create my design system, all in one artboard, including branding elements like: I break my website design process into five sections: 1. Each step transitions easily from XD to Webflow. Before I start designing the next unicorn tech company’s website, I want to think through the components, pages, and flows I’ll need to design.


 0 kommentar(er)
0 kommentar(er)
